
Как уменьшить размер изображения для веб-сайта/в Интернете? 8 умных тактик

В эпоху цифровых технологий, когда концентрация внимания невелика, а время загрузки веб-сайта имеет решающее значение, размер изображений на веб-сайте играет решающую роль. Загрузка страницы может быть затруднена из-за больших файлов изображений, что влияет как на пользовательский опыт, так и на рейтинг в поисковых системах. Крайне важно найти тонкий баланс между качеством изображения и временем загрузки.
В этой статье мы углубимся в искусство уменьшения размера изображений на веб-сайтах — ключевой метод оптимизации производительности, улучшения пользовательского опыта и обеспечения быстрого и визуально привлекательного вашего присутствия в Интернете.
Прежде чем углубляться в методы уменьшения размера изображений, важно понять идеальный размер файла для изображений веб-сайта. Размер файла изображений для веб-сайтов является важным фактором для веб-разработчиков и дизайнеров. Это влияет на время загрузки веб-страниц, что имеет решающее значение для обеспечения хорошего пользовательского опыта. Как правило, рекомендуется сохранять размер файла изображения менее 100 КБ без ущерба для качества. Это обеспечивает более быструю загрузку и более плавное взаимодействие с пользователем.
Подробнее: Некоторые могут захотеть сжать размер изображения в автономном режиме . Вот четыре надежных способа.
Теперь, когда мы установили важность размера изображения в веб-оптимизации, давайте углубимся в фундаментальную стратегию: изменение размера изображений. Размеры изображения напрямую влияют на размер его файла, и, настроив их в соответствии с требованиями вашего веб-сайта, вы можете добиться значительного сокращения времени загрузки.
Для пользователей Mac , которым нужен простой способ оптимизации изображений без необходимости использования стороннего программного обеспечения, приложение Preview предлагает простое решение. Выполните следующие действия, чтобы эффективно уменьшить размер изображения на веб-сайте:
Шаг 1. Начните с поиска изображения, размер которого хотите изменить, и откройте его с помощью приложения «Просмотр» на своем Mac . Откройте файл изображения, щелкнув правой кнопкой мыши и выбрав «Открыть с помощью», а затем «Предварительный просмотр».
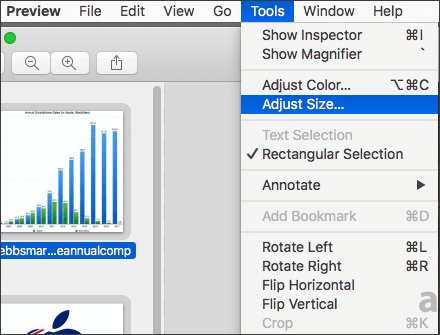
Шаг 2. Перейдите в меню «Инструменты», выберите «Настроить размер» и укажите нужные размеры. Убедитесь, что соотношение сторон сохраняется, чтобы избежать искажений.

Шаг 3. После настройки размера и формата нажмите кнопку «ОК». Сохраните оптимизированное изображение, выбрав «Файл» > «Экспорт» и выбрав место для файла.
Для пользователей Windows Microsoft Paint предоставляет простой метод. Используя встроенные возможности Windows Paint, вы можете быстро и легко изменять размер и оптимизировать изображения для своего веб-сайта. Выполните следующие действия, чтобы эффективно уменьшить размер изображения:
Шаг 1. Откройте Paint и используйте меню «Файл», чтобы открыть изображение.
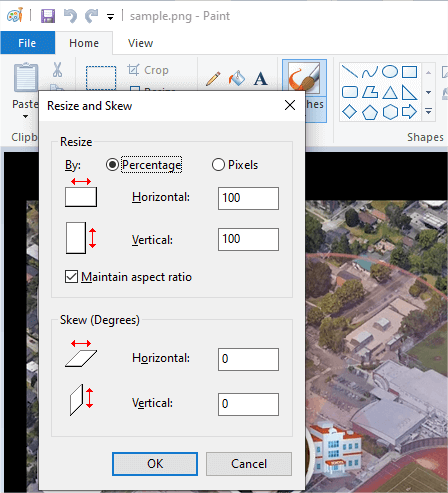
Шаг 2. Нажмите кнопку «Изменить размер» на панели инструментов. Появится диалоговое окно, позволяющее изменить размеры.
Шаг 3. В диалоговом окне «Изменение размера и наклона» вы можете ввести желаемые размеры изображения в процентах или пикселях. Чтобы сохранить исходное соотношение сторон, убедитесь, что установлен флажок «Сохранять соотношение сторон».

Шаг 4. После настройки размера нажмите кнопку «ОК». Сохраните изображение с измененным размером, выбрав «Файл» > «Сохранить как» и выберите местоположение для файла.
Windows Photo — еще один вариант изменения размера изображений. Используя встроенные возможности Windows Photos, вы можете легко изменять размер и оптимизировать фотографии для своего веб-сайта. Выполните следующие действия, чтобы уменьшить размер изображения для веб-сайта:
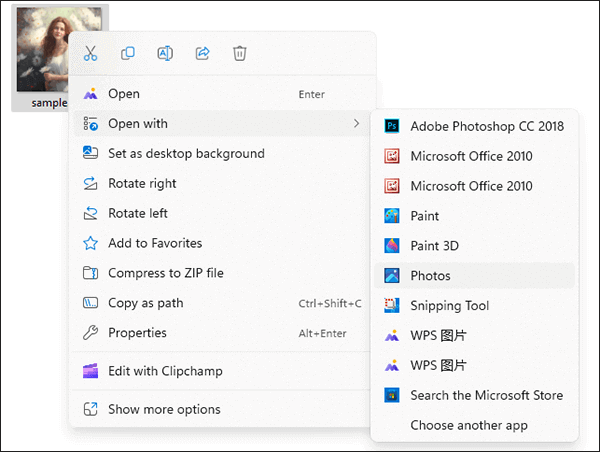
Шаг 1. Найдите фотографию, размер которой хотите изменить, щелкните ее правой кнопкой мыши и выберите «Открыть с помощью» > «Фотографии».

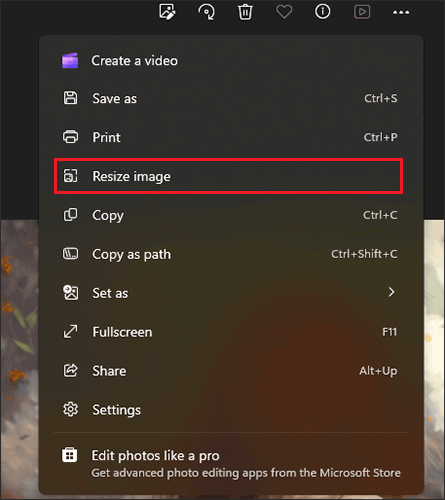
Шаг 2. Когда фотография откроется в Фото Windows , нажмите три точки (многоточие) в правом верхнем углу, чтобы открыть меню. В раскрывающемся списке выберите «Изменить размер изображения».

Шаг 3. В меню «Изменить размер» вам будут предложены предварительно определенные параметры размера. Выберите тот, который соответствует требованиям вашего сайта. Кроме того, вы можете выбрать «Пользовательский», чтобы ввести определенные размеры.
Шаг 4. После выбора целевого размера нажмите кнопку «Сохранить копию», чтобы сохранить изображение. (Можете ли вы сжать свои фотографии напрямую на iPhone ? Узнайте о надежных способах здесь.
Для более опытных пользователей Adobe Photoshop предоставляет обширные возможности изменения размера изображения. Adobe Photoshop — ведущее программное обеспечение для редактирования графики, известное своей универсальностью в обработке изображений и графическом дизайне. Широко используемый профессионалами, он предлагает полный набор инструментов для решения самых разных задач: от простого редактирования фотографий до сложных дизайнерских проектов. Выполните следующие действия, чтобы уменьшить изображения для веб-сайта:
Шаг 1. Запустите Adobe Photoshop и откройте изображение, которое хотите оптимизировать, выбрав «Файл» > «Открыть» и перейдя к файлу изображения.
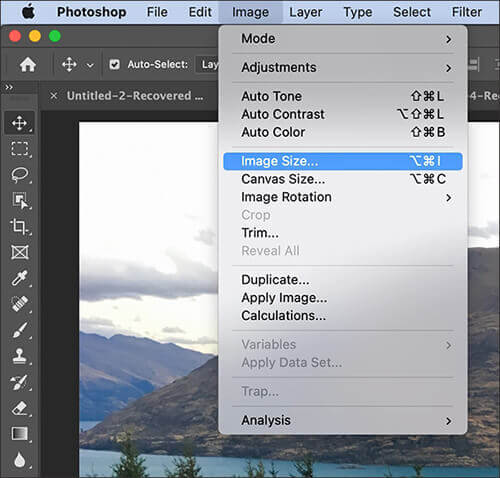
Шаг 2. Когда изображение откроется, перейдите в меню «Изображение» и выберите «Размер изображения». Появится диалоговое окно, отображающее текущие размеры изображения.

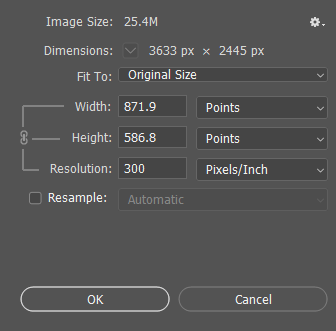
Шаг 3. В диалоговом окне «Размер изображения» вы можете ввести желаемые размеры изображения.

Шаг 4. После настройки параметров нажмите «ОК», чтобы применить изменения. Сохраните оптимизированное изображение, выбрав «Файл» > «Сохранить как» и выбрав место для файла.
Для быстрого и простого онлайн-решения по уменьшению размера изображения без необходимости использования программного обеспечения для настольных компьютеров на помощь приходит утилита DownloadImages. Этот компрессор изображений для веб-сайта упрощает процесс оптимизации изображений. Вот как вы можете уменьшить размер изображения с помощью уменьшения изображений:
Шаг 1. Перейдите на сайт уменьшения изображений. Нажмите «Выбрать изображение», чтобы загрузить изображение, которое хотите оптимизировать. (Хотите ли вызагрузить фотографии с Android на свой компьютер перед посещением веб-сайта?) Альтернативно вы можете перетащить изображение на веб-сайт.

Шаг 2. Редукция изображений часто предоставляет возможность настроить уровни сжатия. Выберите желаемую настройку сжатия в зависимости от ваших предпочтений в отношении размера файла и качества изображения.
Шаг 3. После того, как вы выбрали параметры сжатия, нажмите кнопку «Изменить размер изображения», чтобы начать процесс сжатия. Инструмент обработает ваше изображение.
Шаг 4. После завершения процесса сжатия нажмите «Загрузить изображение», чтобы загрузить уменьшенную версию на свой компьютер.
В сфере оптимизации изображений для веб-сайтов сжатие является ключевым методом достижения тонкого баланса между визуальным качеством и эффективными размерами файлов. Сжатие уменьшает объем данных в файле изображения, что приводит к ускорению загрузки без значительной потери качества изображения. Упомянутые выше методы также можно применять для сжатия изображений. В этом разделе мы в первую очередь представим два часто используемых инструмента онлайн-сжатия.
TinyPNG — популярный онлайн-инструмент для сжатия изображений. Простота и эффективность TinyPNG делают его популярным выбором для оптимизации веб-сайтов, особенно при работе с изображениями PNG и JPEG. Выполните следующие действия, чтобы сжать изображения для вашего веб-сайта с помощью TinyPNG:
Шаг 1. Откройте веб-браузер и перейдите на сайт TinyPNG. На домашней странице TinyPNG либо перетащите изображения в назначенную область, либо щелкните поле, чтобы выбрать и загрузить изображения со своего компьютера.

Шаг 2. TinyPNG автоматически начнет сжимать ваши изображения. После завершения нажмите ссылку для загрузки, чтобы получить сжатые изображения. Сохраните их на свой компьютер в любом месте по вашему выбору.
Не пропустите: если вы собираетесь конвертировать изображение в PDF , не пропустите это экспертное руководство.
Img2Go — еще одна онлайн-платформа, которая позволяет легко сжимать изображения. Интуитивно понятный интерфейс и комплексные функции Img2Go делают его удобным выбором для пользователей, которым нужен надежный онлайн-инструмент для уменьшения размера изображений. Вот шаги, как сжать изображения для веб-сайта:
Шаг 1. Откройте веб-браузер и перейдите на сайт Img2Go. Используйте кнопку «Выбрать файл», чтобы загрузить изображение, размер которого хотите изменить. Альтернативно вы можете перетащить изображение прямо в назначенную область.

Шаг 2. Img2Go позволяет вам установить определенные размеры вашего изображения. При необходимости отрегулируйте ширину и высоту.
Шаг 3. После настройки параметров нажмите кнопку «Сжать изображение», чтобы начать процесс сжатия. Img2Go обработает ваше изображение на основе указанных параметров.
Шаг 4. После завершения сжатия нажмите кнопку «Загрузить», чтобы сохранить оптимизированное изображение на свой компьютер.
Изменение формата изображения также может способствовать уменьшению размера файла. Рассмотрите возможность преобразования изображений в более удобные для Интернета форматы, такие как JPEG или WebP. Многие из упомянутых ранее методов включают изменение форматов файлов. В этом разделе мы проиллюстрируем это на примере использования Windows Paint. Для получения оптимальных результатов выполните следующие краткие шаги:
Шаг 1. Получите доступ к изображению, которое хотите изменить, с помощью Windows Paint. Перейдите в меню «Файл» и выберите «Сохранить как», чтобы продолжить процесс редактирования.

Шаг 2. Выберите альтернативный формат файла, поддерживающий сжатие, например JPEG.
Шаг 3. Укажите место назначения, в котором вы предпочитаете сохранить изображение в обновленном формате, затем выберите «Сохранить».
В заключение, оптимизация изображений для веб-сайтов включает в себя сочетание изменения размера, сжатия и изменения формата. Следуя методам, изложенным выше, вы можете гарантировать, что ваш веб-сайт загружается быстро и обеспечивает удобство работы посетителей. Помните, что поиск правильного баланса между качеством изображения и размером файла является ключом к успешному присутствию в Интернете.
Похожие статьи:
Как решить, что изображение слишком сжато? [Советы и рекомендации]
Представляем визуальное противостояние: HEIC против PNG – что царит лучше?
Как перенести фотографии с компьютера на телефон ( Android и iPhone)? так легко
Как бесплатно превратить изображение в PDF [офлайн и онлайн-методы]

 Редактирование фотографий
Редактирование фотографий
 Как уменьшить размер изображения для веб-сайта/в Интернете? 8 умных тактик
Как уменьшить размер изображения для веб-сайта/в Интернете? 8 умных тактик